3. Értelmes menünevek
Mint korábban említettem fontos, hogy olyan menüneveket adjunk, amelyeket a potenciális felhasználóink valóban értenek. Ne legyen menüneveink rövidítések, hacsak nem nagyon szűk szakmai oldalt viszünk, és a látogatóink 99%-a tudni fogja, mi ez. Így vacak menünév a KFB, mert nem mindenki tudja, hogy kötelező felelősség biztosítást jelent.
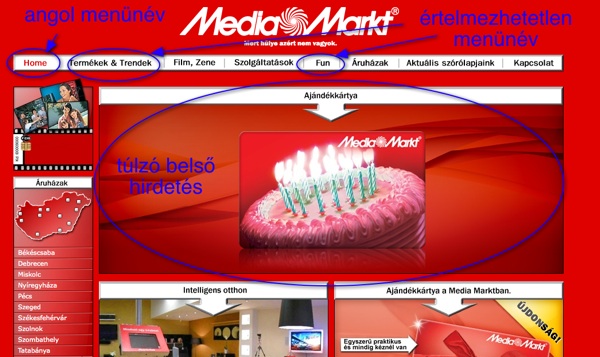
Nem jók az angol menünevek sem a magyar oldalon. Ne nevezzünk semmit Home-nak, Info-nak, Contact-nak, Cool-nak stb. Főleg designer oldalak szoktak ilyen idétlen menüelnevezéseket adni, mert az hiszik angol=cool, de hatalmasat tévednek. Magyar oldalon angol szöveg=ciki. Itt persze nem gondolok olyan szavakra, amelyek valamilyen szinten meghonosodtak a magyarban, azaz egy műszaki cikkekkel foglalkozó oldalon a pendrive lehet menüpont.
4. Tartalmas menünevek
Csak olyan nevet adjunk egy menüpontnak, ami tartalmas. Ne legyenek ilyen menüpontjaink, mint infó, fontos, érdekes, egyéb stb. Senki sem fogja tudni, hogy milyen tartalmak vannak mögöttük, és senki sem fog ezért rájuk kattintani.
5. Egyforma ragozást alkalmazzunk!
Ha valamelyik menüpont alatt többfajta dolog van, akkor célszerű többes számot alkalmazni így pl. fényképezőgépek, kamerák stb. Az egyes szám is jó, de a kettőt semmiképp ne keverjük, mert az nagyon zavaró tud lenni. Azaz ne legyen ilyen, hogy fényképezőgép, kamerák, lencsék stb. Döntsük el, hogy melyiket kedveljük! Az egyéb ragokat kerüljük, mert a tőszavak (max. többes szám) gyorsabban átfuthatók és felismerhetők, így a cégtörténet jobb, mint a cégtörténetünk vagy akár a cégünk története. Az átalánosan elfogadott menüneveknél persze ettől eltérhetünk, így a magunkról jó menünév, hiába van rajta két rag is.
6. Részesítsük előnyben a főneveket, főnévi szerkezeteket!
Mivel a kategóriákra főnevekkel könnyebb hivatkozni a főnévek, főnévi szerkezetek jobbak, mint a más szófajba sorolható szavak, vagy másféle szerkezetek. A vásárlás jobb menünév, mint a vásároljon.
(Megjegyzés: Ha valaki nyelvész, akkor persze tudja, hogy a főnév egyben főnévi szerkezet is. Azaz a kutya szövegben egyszerre főnév és főnévi szerkezet.)
7. Sok kategória esetén strukturáljunk!
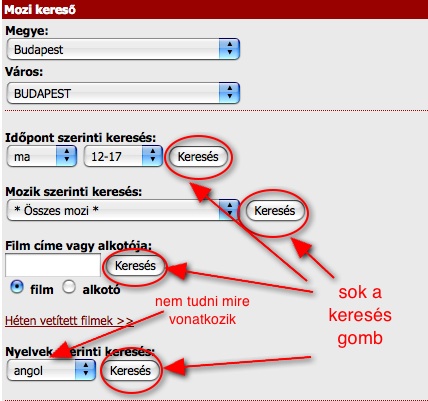
Ha túl sok kategóriánk van, azaz legalább 10-12, akkor vagy alkalmazzunk almenüket, vagy tördeljük jól elkülöníthető vizuális blokkokba.


.jpg)






(1).png)