Mivel most már bárki részt vehet a szorcs.hu magyar kereső béta tesztelésében, én is jelentkeztem, és úgy döntöttem egy bejegyzésben megírom első benyomásaimat. Keresési szempontból már többen boncolgatták, és ráadásul ez nem is az én területem, úgyhogy nem meglepő módon csak ergonómia szempontból vizsgálom meg.
Nem vagyok túl nagy híve annak, ha egy bétára regisztrálni kell, de el tudom fogadni, hisz ebben az esetben a fejlesztők kevesebb és így áttekinthetőbb adatmennyiséget tudnak átvizsgálni alkalmazásuk tökéletesítése érdekében. Ugyanakkor nem igazán értem, hogy a fejlesztők miért adnak nekem automatikusan generált jelszót, ahelyett, hogy a jól bevált jelszavaimat megadhatnám. Ráadásul itt semmi extrém titkosat nem tárolok, tehát igazán megadhatnék bármilyen jelszót. Szerintem felesleges hűhó a jelszógenerálás.
A visszaigazoló email pedig lehetne sima szöveg a mostani html helyett, mert pl. a Mac mailben csak egy üres emailt láttam, ezért másodszorra kellett regisztrálnom egy olyan címemmel, amelyet a weben is meg tudok nézni.
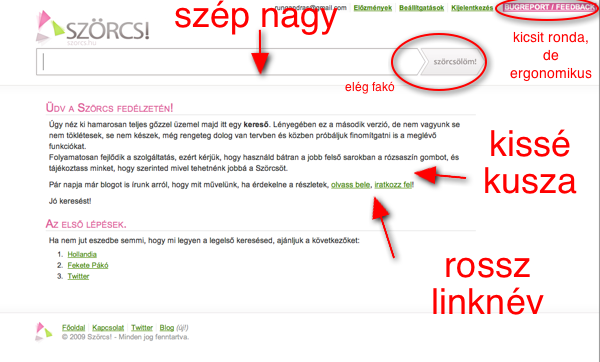
Beköszöntő oldal
Mikor belépek egy rövid kis beköszöntő szöveg fogad. Mindenez jó és hasznos, de a szöveg tálalása nem a legjobb. A tördelés csúnyácska, nincsenek kiemelések, és az olvass bele, iratkozz fel! linkek helyett jobb lenne beletenni a blog szót is, hogy gyors olvasásnál rögtön látszódjon: olvass bele a blogba, iratkozz fel!
A keresést a szörcsölöm! gomb megnyomásával indítjuk. Jópofa név a szörcsölöm, de abban biztos vagyok, hogy ha igazán népszerű lesz a szolgáltatás, akkor le kell cserélni később. A 0-40 éves korosztály körében ez elfogadható, mert mindenki tud valamennyire angolul és vicces is, de a 40 feletti, angolul nem tudó korosztály egy részét permanensen iritálná angolkodó nyelvhasználatával, hiába tudják, mi is ez.
A keresés szövegdoboza és a szörcs logó rendben van, de alatta felesleges odaírni a szorcs.hu url-t. Jó súlykolni a márkát, de ez teljesen felesleges. A keresés gombja viszont lehetne valami sokkal agersszívabb színnel. Túlzottan beleolvad a háttérbe.
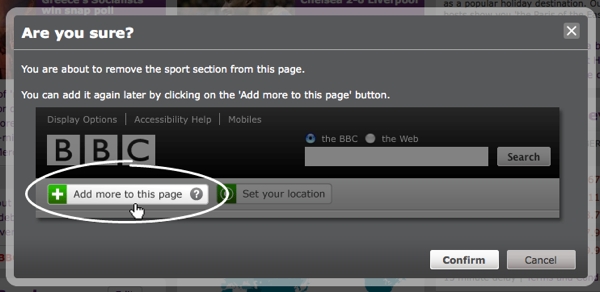
Nagyon ronda, de ergonómialiag borzasztó jó helyen avan a bugreport / feedback. Kicsit lehetne magyarosabb, de az nagyon jó, hogy nem csak bugokat várnak, hanem örömüzeneteket vagy akár! ergonómiai vagy design megjegyzésket is.
Eljátszva azzal, hogy mi lenne, ha egy egyszerű felhasználó lennék, megnézem a felajánlott Fekete Pákó keresést. Annak közben nagyon örülök, hogy a keresés szövegdobozába óriási betűkkel lehet írni, még a 80 éves bácsi is vidáman használhatja.
találati oldal
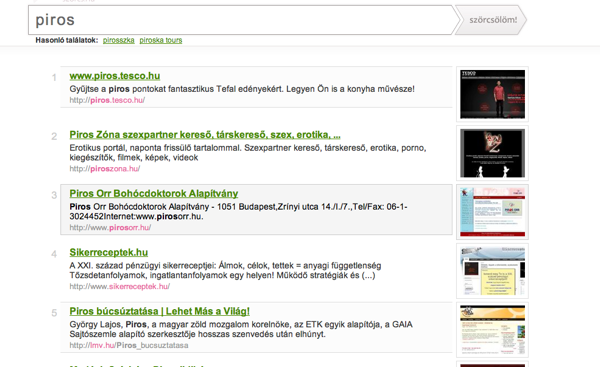
Tetszik a találati oldalon, hogy az oldal címe jó nagy betűvel van kiírva. És az is szimpatikus, hogy alapból nem 10 hanem 20 találat jelenik meg. Sokszor továbbmenne az ember a keresésben, de valahogy nincs kedve tovább kattintatni, szerintem a 10 találatos alapbeállítás és lépegetés a múlté. Akár 50 is lehetne. Az is helyes, hogy az 1-ről nem tudok a 10 találati oldalra ugrani. Hisz miért is tenném, viszont így az interface egyszerűbb és átláthatóbb lesz.
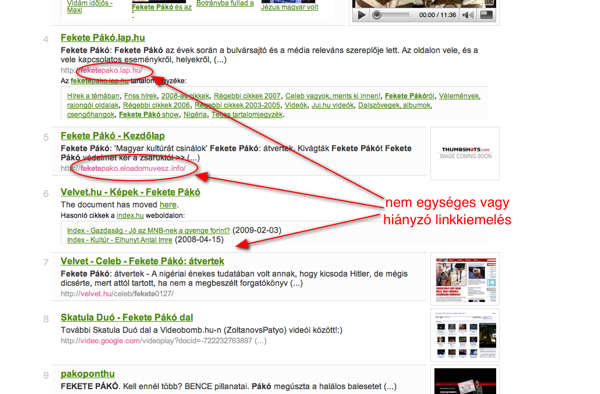
Rózsaszínnel ki vannak emelve az url-ek. Ez gyors áttektintés tesz lehetővé, de első ránézésre nem egyértelmű, hogy miért nincsenek mindenütt? Egyébként sokkal jobban látszanak, mint a google-nél. Az sem tetszik, hogy ennek többször más a helye. Jó, hogy csak a domainnevet emelik ki látványosan az urlből.
linkkiemelési gondok
Előnyös, hogy a youtube videók is nagyobbak, mint a Google-nél. Semennyire sem használhatók a körömkosz méretű képek, videók. Elsőre szimpatikus az is, hogy minden oldalról (kivéve Wikipedia, ami bölcs gondolatnak tűnik a jelen változatban, hisz főleg egyformák az oldalak) van kép, de ezt még jobban át kellene gondolni. Kisméretű képet hozni az egész oldalról nem túl szerencsés, mert információértéke elhanyagolható, inkább csak hangulatot közvetít, hogy na ez egy ilyen szürkés oldal, vagy ez egy rózsaszín csajos oldal. Szerencsésebb lenne minden oldalról a legnagyobb vagy a legjobb minőségű képét hozni, mert vélhetőleg az jobban jellemzi az oldalt. És vagy nagyobb képet hoznék vagy semmilyet. Zavaró az is, hogy helyenként szét vannak csúszva a képek és a szöveg.
kis képek az oldalakról
Áttekinthetőbbé teszi az oldalt, hogy a találatokhoz is értelmes url nevet kapcsolnak. Praktikus az előzmények visszakereshetősége, de egy kicsit többet is mutathatna egy kulcsszóhoz, mondjuk az első találatot. Tetszenek a találatokban élő linkek, amelyeket a legjobban lehet kattintgatni a Wikipediás találatokban. Nekem nagyon hiányzik még a tárolt változat. Ha valaki igazán keres ez sokszor ad neki tartalmat. Inkább keresési téma, de nem nagyon értem, hogy Zrínyi Miklósról miért nincs Wikipedia találat az első 20 közt.
Összességében jó kezdeményezésnek tartom a szorcs.hu-t. Vannak jó elképzelések, ezeket kell továbbvinni, hogy a Google-lel való egyezések és eltérések használhatósági szempontból is koncepciózusabbak legyenek. Nekem zavaró az, hogy még nem igazán érzem, hogy miben fogja leverni a Google-t. Vannak jó ötletek, de nem érzem, hogy pl. a magyar terepen hogyan lavírozna jobban.


.png)
.png)


.png)
.png)







.png)

.jpg)








.png)