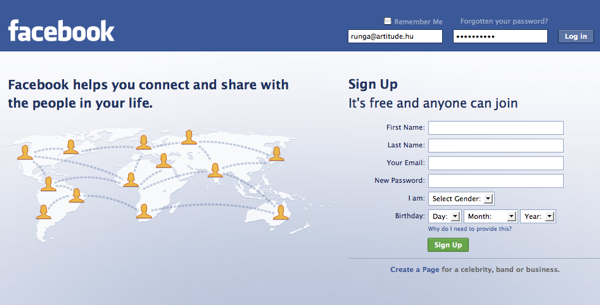
A Facebook beléptető oldalán jó helyen van a logó, a kommunikációs üzenet és a kép is passzol az oldal küldetéséhez. Több gond van azonban a jobb oldallal. Mivel a Facebook használata csak regisztrációval lehetséges, ezért a belépés funkciónak jóval nagyobb szerepe van, mint egy átlagos oldalon. Ha kiolvasnám a nagy ergonómiai kézikönyvből, hogy hova kell rakni a belépést, akkor a facebookosok csillagos ötöst kapnának. Jó helyen a jobb felső sarokban van, minden klappol (talán a szövegek lehetnének egy kicsit jobban olvashatóak és a Forgotten your pasword? (Elfelejtetted a jelszavad?) lehetne inkább a szövegdobozok alatt), de mégsem jó. Ennek sokkal kiemeltebb helyen kellene lennie, mondjuk a sign up (regisztráció) felett, a login gombnak ordítania kellene és vonzania a tekintetet.

A regisztrációs form rendben van, de ha már megnyugtatjuk az embereket, hogy ingyenes, akkor egy mondat is lehetne arról, hogy ez a használthoz elengedhetetlen. A new password (új jelszó) helyett sokkal jobb lenne a jelszavad címkézés, mert az ember arra gondol mihez képest új? Miért is új? A month, day, year (hónap, nap, év) után nem raknék : jelet, szimplán csak ronda.
Az alsó menüsorban a logint teljesen felesleges, főleg, ha jól látható lenne fenn. A nyelválasztó (English (US) stb.) felirata sem a legelőnyösebb. Egy nemzetközi oldalon nem lehet így eldugni a nyelvválasztást.
Miután beírtam emailcímem, jelszavam bent vagyunk végre saját birtokon. Nem örülök a home linknek a facebook logó mellett, amikor ugyanoda visznek. Az sem tölt el túl nagy vidámsággal, hogy már a nyitón is aktív mind a két link, így ha kattintok rájuk, akkor ugyanoda visznek vissza.

A többi pont oké. Jobbra fent a nevem van a Settings (beállítások) mellett, teljesen nem különülnek el, jobb lenne valami szöveg, hogy Rung Andrásként vagy belépve.
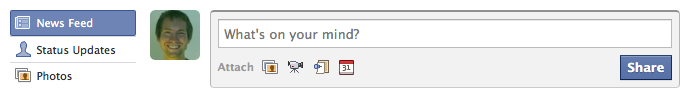
Középen az írja a Facebook, hogy lehet felhasználónevem (username), alatta pedig elmondja röviden, hogy mire jó ez, de ebből nem derül ki, hogy az a lényeg, hogy lehet permanens url-em, mint www.facebook.com/rungandras a http://www.facebook.com/home.php?ref=logo helyett. Ezt nem igazán sikerült elcsípni. Mindegy, azért beállítottam, hogy örüljenek.
Csak némi kattintgatás után sikerült rájönnöm, hogy a baloldali menüsor azt kontrollálja, hogy középen az üzenőfalon linkek, képek bármi más jelenik meg. Ezt elég ügyetlenül sikerült kommunikálni. Látszólag semmi kontroll kapcsolat nincs ez a menüsor és az üzenőfal közt.

Hello Rung, do you speak Magyar? felirat sem éppen a bizalmam erősíti, amikor újra belépek (ekkor már van felhasználónevem is, azt hittem több zaklatás nem lesz). Nos ha a magyar nem is világnyelv, de ott van a top 100-ban a pár ezerből. Tudhatnánk, hogy Hungarian. De ennél jobban zavar, hogy lehet, hogy fontosak a Facebooknak a fordítások, de miért foglalja ez el a belépő képernyőm felét, mint a legfontosabb dolog?
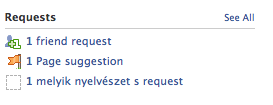
Ezzel szemben a requestek (kérelmek) teljesen el vannak dugva a jobb felső sarokban. Az ikonok elég vacakok és semmitmondóak, a kiemelések gyengék. Ez a rész sokkal jobban ki lehetne dolgozva.
A többi tartalom a jobb oldalon nagyjából rendben van, bár ha a highlights (kiemelések) alatt nem szerepel semmi, akkor nem tudom miért kell megjelennie itt.
A connect with friends pont is teljesen felesleges bal oldalon alul. Ha nem akarjuk ezt nyomni, akkor miért van itt is meg a menüben is. Ha meg fontos, akkor miért a jobb alsó sarokba dugjuk el?
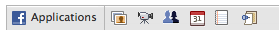
Azt sem teljesen értem, hogy a facebook allécében lévő funkciókat miért kellett az allécbe lerakni. Fontosak és hely is lenne nekik fenn. 
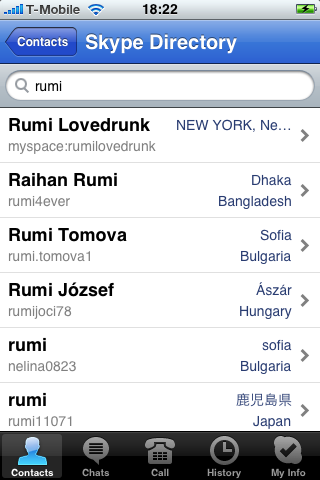
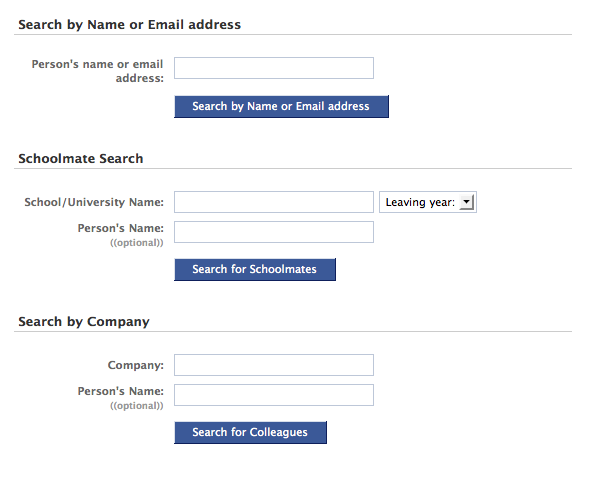
Mivel megnéztem a wiw keresőjét nézzük meg a facebookét is. Tetszik, hogy ajánl embereket és az is jó, hogy az email accountomat átbányászva is tud ajánlani embereket. Az viszont nem nyerte el a tetszésem, hogy a sima kereső el van dugva az oldal legaljára, ha a find people-re kattintok, akkor csak görgetéssel látom.
A wiwhez képest igen limitáltak a lehetőségeim régi iskolatársak és munkatársak után kereshetek a munkahely és az iskola alapján. Ennyi. Az interface rendben van, leszámítva azt a csúnya bakit, hogy a leaving year (végzési év) nem fér bele a dobozába. Egy ekkora oldalon ilyen csúnyaság nem maradhatna ott.
E rövid elemzésből is látszik, hogy habár a facebook sokkal kompaktabb, mint a wiw, gördülékenyebb és gyorsabb, nem igazán mondható tökéletesnek és olykor ötletes megoldásai ellenére is sok ergonómiai hibát rejt.








 hozzá (aláírás vagy legalább egér rámozgatására elmondja, hogy mit csinál, itt lehetünk kicsit hosszabbak is: 3-4 szó; mac iwork)
hozzá (aláírás vagy legalább egér rámozgatására elmondja, hogy mit csinál, itt lehetünk kicsit hosszabbak is: 3-4 szó; mac iwork)



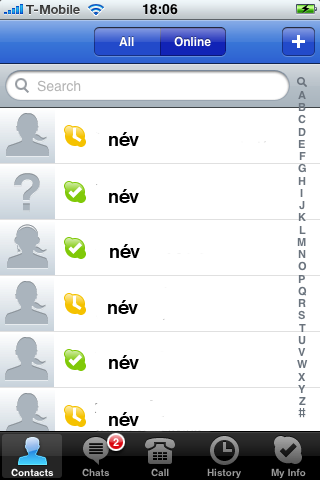
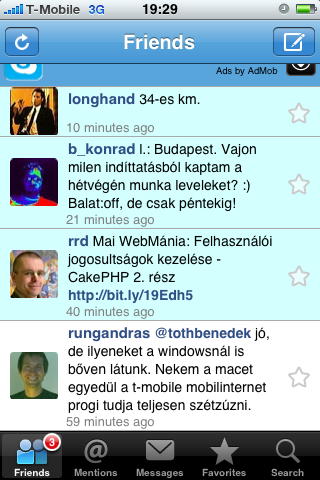
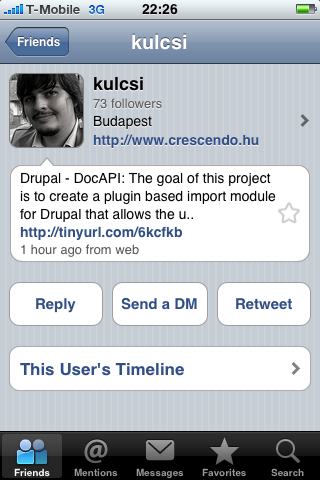
 Összesen öt menüpontunk van: friends (barátok), mentions (utalások), messages (üzenetek), favorites (kedvencek), search (keresés). Nekem nagyon hiányzott egy sugó opció. Ezzel az eszközzel kezdtem el twitterezni, és nehéz volt egy idegen eszközzel egy újszerű kommunikációs módot elsajátítani.
Összesen öt menüpontunk van: friends (barátok), mentions (utalások), messages (üzenetek), favorites (kedvencek), search (keresés). Nekem nagyon hiányzott egy sugó opció. Ezzel az eszközzel kezdtem el twitterezni, és nehéz volt egy idegen eszközzel egy újszerű kommunikációs módot elsajátítani.
 Ha van a szövegben url, akkor kell némi ügyesség ahhoz, hogy ne arra bökjünk, ha a teljes szöveg háttere érdekel minket. Hiányosság, hogy urlt csak fejből tudunk beszúrni, vagy Safari bookmarklet segítségével. Reméljük, hogy az 3.0 iphone copy-paste funkciója ezt kezelni fogja.
Ha van a szövegben url, akkor kell némi ügyesség ahhoz, hogy ne arra bökjünk, ha a teljes szöveg háttere érdekel minket. Hiányosság, hogy urlt csak fejből tudunk beszúrni, vagy Safari bookmarklet segítségével. Reméljük, hogy az 3.0 iphone copy-paste funkciója ezt kezelni fogja.



.png)



.png)