Mivel most van a kötelező felelősségbiztosítás váltás időszaka az autósok számára, ezért aktuális témaként megnéztem, hogy mennyire könnyű váltatnunk, újrakötnünk, ha a netrisk.hu szolgáltatásait vesszük igénybe. Évről évre az ő oldalukat használom, mert nem volt kedvem mást kipróbálni, de még évek múltán is könnyű felidézni több hibájukat. Lássuk csak mik is ezek a hibák, amelyek most is élnek, ha az ajánlatadás ünnepélyes pillanatáig akarunk elhatolni már regisztrált, visszatérő ügyfélként.
Az oldalon a díjszámítás gomb megfelelő ahhoz, hogy rögtön nekilássunk a kitöltésnek, de a túl sok kiemelés miatt eléggé elveszik. Nem annyira egyértelmű a kiemelkedése. Az oldal egyébként kifejezetten ronda. Érdemes lenne ebből a szempontból is újratervezni.
netrisk nyitó
Következő lépésben egy elosztó oldalra jutunk, ahol viszonylag egyszerűen választhatom a KGFB gyorskalkulátor pontot. Jobb lett volna ezt rögtön kitenni a nyitóra. Talán a saját ügyfeleknek való pontot első helyre raknám, hacsak nem az új ügyfelek nagyobb számban vannak, ami optimális esetében remélhetőleg nem így van, hisz a visszatérő ügyfél a legjobb ügyfél. A kalkulátorok közt a lány képe viszont meglehetősen felesleges. Elvonja a figyelmet a lényegről, és egy tipikus netrisk ügyfél kevésbé tud a padlón heverve számolgató lánnyal azonosulni. Szimpatikus, hogy mértékkel, de kellő mennyiségben alkalmaztak a szövegekben félkövér kiemeléseket. A belépés már nyugodtan lehetne ezen az oldalon, mert akkor egy kattintástól megkíméltük volna ügyfeleinket.
elosztó oldal
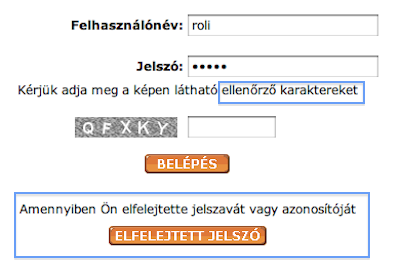
Mivel kötelező biztosítást akarunk kötni a 3. oldalon (még mindig nem csináltunk semmit!) teljesen felesleges a figyelemelterelő tájékoztató szöveg, ami akkor lehet érdekes, ha nem ennyire céltudatosan indulunk el. Az ellenőrző karakterek kifejezés helyett célszerűbb lenne a könnyebben érthető betűket és számokat használni. Kissé töredékes még ez a mondat is az oldalon:
Amennyiben Ön elfelejtette jelszavát vagy azonosítóját : elfelejtett jelszó
Jobb lenne úgy, hogy Amennyiben Ön elfelejtette jelszavát vagy azonosítóját, lépjen kapcsolatba velünk! És egy Elfelejtettem a jelszavam vagy az azonosítóm. feliratú gomb kellene ez alá.
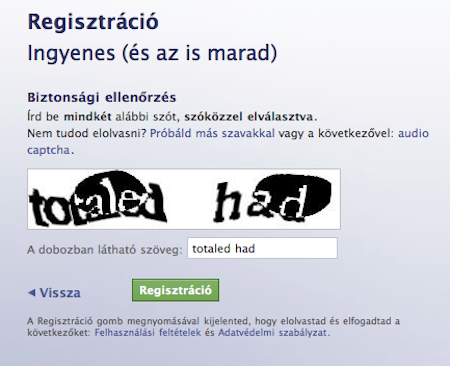
Ha a captchát elfelejtettük beírni akkor újratöltődik a oldal, de figyelmeztethetne is minket az oldal.
3. belépő oldal
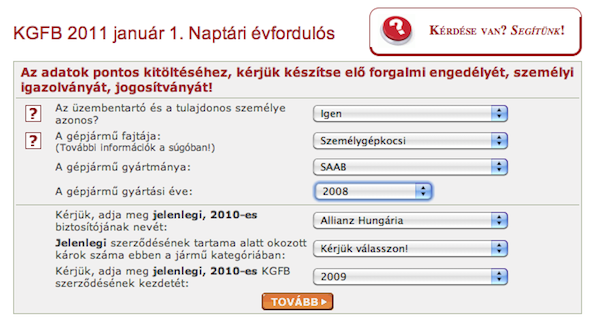
Ezt követően egy újabb választó oldalra kerülünk. Ez már nagyon unalmas. Egy autóm van, arra akarok ajánlatot kapni. Ha változott, akkor majd szólok. Ezen az oldalon már kifejezetten sok a szöveg, teljesen értelmetlen győzködni az embereket, akik szeretnének csak keveset kattintani..png)
4. belépő oldal
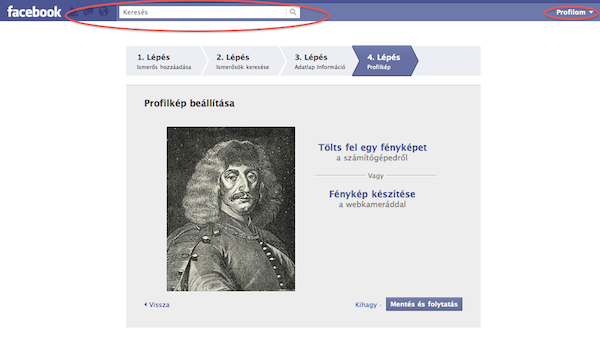
Amikor tovább haladok innen nem értem, hogy miért kell új ablakot nyitni. Az első oldalon az autóm alapadatait látom. A szövegek hosszúak, és jobbra kellene őket rendezni, hogy egyértelműen látszódjon mi mihez tartozik.
alapadatok egyeztetés
Jó, hogy a kérdőjel alatt háttérinformációt kapunk. Viszont a kattintással való előhívás felesleges, elég lenne egérrámozgatás is. Emiatt kell alkalmazni a nehézkes bezár gomb használatot is, ami jobb lenne egy x-szel. Zavaró, hogy ennek ráadásul kétféle változata is megjelenik. A második esetben kis i betűt látunk, ami úgy működik, ahogy neki kell, de ugyanezeken az oldalakon láthatunk kérdőjeleket is. Zavarbaejtő..png)
háttérinformáció biztosítása
A 2. oldalon meglepő, hogy bizonyos többször megadott adataimra nem emlékszik az autómmal kapcsolatban, mint pl. az hogy benzines. Igen meglepő. Hasonlóan bosszantó, hogy a következő oldalon nem tudja az autóm típusát és teljesítményét se az oldal. Eddig már legalább 3-szor megadtam nekik az évek során. Az oldalakon ahogy lépdelünk előre a lépések száma nem nő, még az 5. oldalon is azt látjuk, hogy csak az adategyeztetésnél tartunk. A KGFB-vel egyszerre köthetek cascót is. A szükséges adatok megadása nem kötelező, de nincs megfelelően kiemelve az instrukcióban. Szintén nem tudják az előző évi bonus-malus fokozatom és az okozott károk alapján, hogy most milyen fokozatban leszek. Nekem kell kiszámolnom újra.
lényegi információ nincs kiemelve
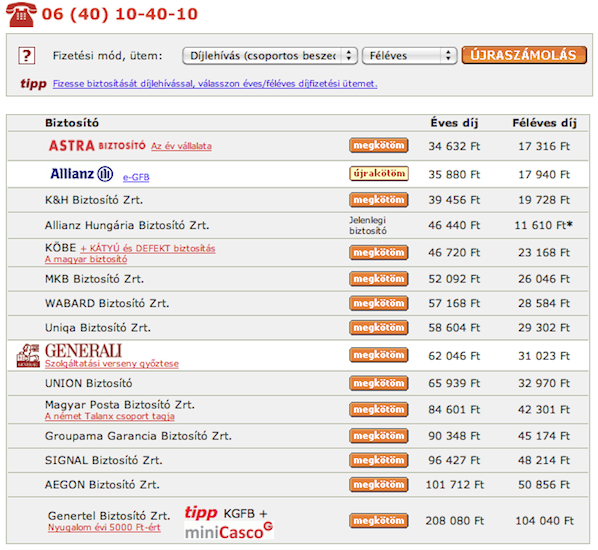
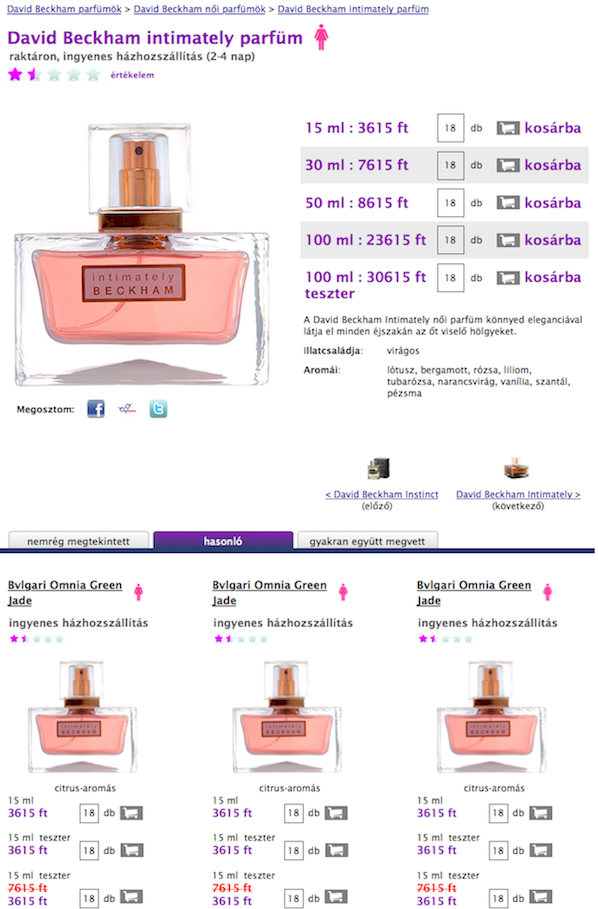
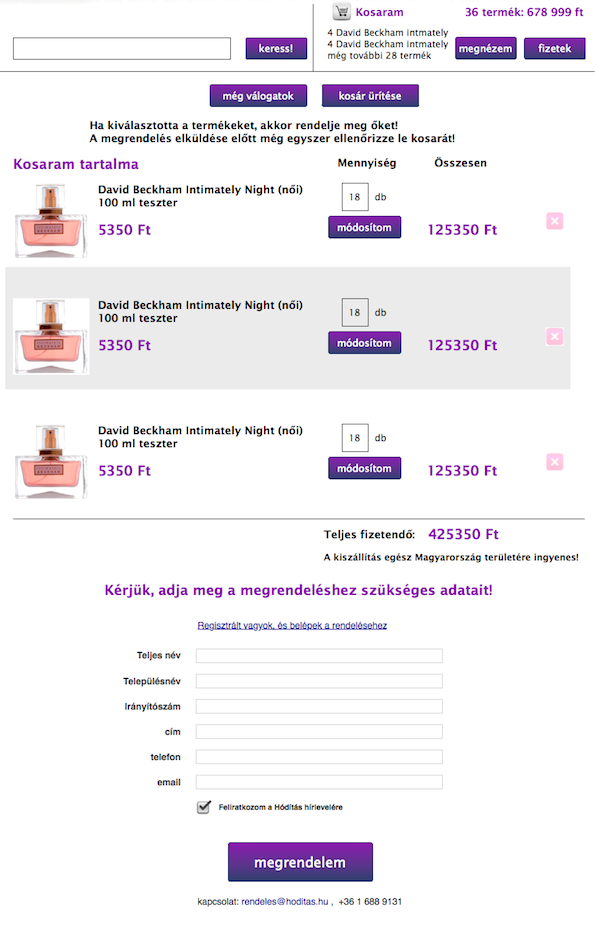
A számos információlekérdező oldal kitöltése után végre megkapjuk az ajánlatokat. Itt jó, hogy figyelmeztetnek minket, ha más fizetési módot választunk, akkor olcsóbb lehet. Az oldal azonban nagyon kusza, kicsit szét van csúszva. Ez a netrisk legrondább aloldala, ahol üzleti döntést kellene meghoznunk. A logós nem logós vegyes megjelenítés nem bizalomkeltő. Feszesebb lenne a design ezek nélkül. Az újrakötöm gombnak vizuálisan erősebbnek kellene lennie. Nagyon hiányzik az oldalról egy mentés funkció, vagy ha mégis van valahol eldugva, akkor én azt nem találtam.
ajánlatadó oldal
Összességében a netrisk.hu egy működőképes oldal. Lehet vele ajánlatot kérni, de a felhasználó idejével pazarlóan bánnak és a lompos megoldások elbizonytalanítóak lehetnek a cég professzionalizmusában, pedig a felhasználói bizalom ebben a műfajban kiugróan fontos tényező.


.png)
.png)






.jpg)
.png)






.png)