A weblapok tesztelése igen fontos lépése a hatékony és felhasználóbarát honlapok kialakításának. Tökéletes eszköz arra, hogy hibákat azonosítsunk, amelyekre még a szakértők sem gondolnak, illetve, hogy a fejlesztés korai szakaszában kezeljünk olyan problémákat, amelyek megoldása már kész termékeknél a teszteléssel való kiszűrésnek a sokszorosába kerülhetne. Ennek az az oka, hogy könnyebb módosítani egy prototípust, átrajzolni drótvázakat, mint újraprogramozni a weblap bizonyos részeit. Nem is beszélve azokról az esetekről, amikor arra a következtetésre jutunk, hogy az egész weblapot el kellene dobni és csinálni egy újat. Hiába költöttünk rá akár milliókat is.
A weblap hatékony működésének felhasználókkal való tesztelésére több hasznos eszköz is van. A kártyaelrendezés (card sorting) vagy a papír-protípus tesztelés a legismertebbek közé tartozik, de most csak a legfontosabb módszerrel foglalkozok most, amikor egy olyan változatot tesztelünk, amely működőképes, és használható úgy mint egy weblap vagy magát a kész weblapot vizsgáljuk.
Alapos tesztelés nélkül még egy átgondoltan fejlesztett weblapunk is tele lesz olyan hibákkal, rosszul működő elgondolásokkal, melyek miatt használata nehézkes lesz a felhasználóknak. Tesztelés nélkül jövőbeni felhasználóinknak, vásárlóinknak akár jelentős részét is elveszthetjük, akik inkább olyan oldalakhoz fordulnak, amelyeknek könnyű a használata. Ha weblapunkat könnyen használhatónak tartjuk, még egyáltalán nem biztos, hogy felhasználóink is ezt gondolják.
A weblap tesztelés célja, hogy felmérjük egy weblap mennyire hasznos, mennyire könnyű és gyorsan tanulható a használata (ergonomikus), illetve a felhasználók milyen attitűdökkel rendelkeznek vele kapcsolatban. A weblap tesztelés során potenciális felhasználók végeznek tipikus feladatokat. A tesztelés alatt megfigyeljük, hogy a résztvevők milyen nehézségekkel szembesülnek a weboldalon, milyen hibákat vétenek, mi okoz nekik kellemetlenséget, és hogyan vélekednek egyes megoldásokról. A tesztelés eredményei alapján javaslatokat tesz az ergonómus arra, hogy miképp lehet a weboldalt úgy átalakítani, hogy céljainkat valóban szolgálja.
A weblap használhatósági tesztelése nem fókuszcsoportos vizsgálat. Nem azonos azzal, mintha beterelnénk egy csoportot, vagy egyenként kérdeznénk meg embereket arról, hogy mi is az oldalról a véleményük. Az emberek sokféle dolgot gondolnak, de ez nem biztos, hogy akár köszönő viszonyban is van azzal, amit egy valódi interakció során megtapasztalnának. A használhatósági tesztelés szintén különbözik attól az esettől, amikor profi tesztelőkkel végignézetjük az oldalt. Ők programozási hibákra, zavarokra vadásznak. Egészen más szemmel nézik az oldalt, mint egy népi felhasználó. Sokkal több mindenen át tudják verekedni magukat, amik egy átlagos felhasználónak akár komoly gondot is jelenthetnének. Az, hogy valami furmányos módon éppen működésre bírható nem azonos azzal, hogy jó a használhatósága.
Nézzük akkor, hogy a tesztelésnek pontosan milyen lépései vannak:
- az oldal gyenge pontjainak felmérése
- konzultáció az üzemeltetővel, hogy felhasználói számára mely funkciók a legfontosabbak
- teszt kidolgozása
- résztvevők kiválasztása
- teszt lebonyolítása
- teszteredmények kiértékelése, konzultáció az üzemeltetővel
- megvalósítás
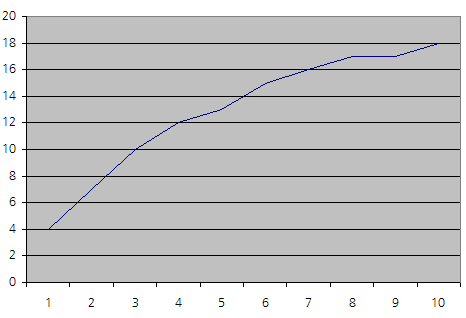
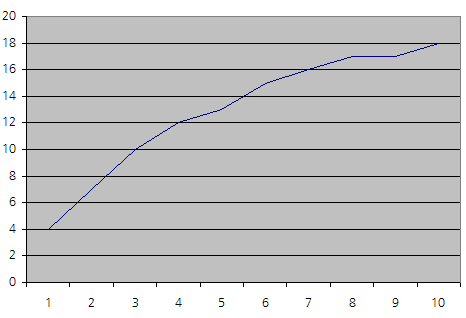
A teszteknek nem célszerű egy óránál hosszabbnak lenniük, mert meglehetősen igénybe veszi az emberek koncentrálóképességét. Ez alatt az egy óra alatt 3-4 feladatot lehet elvégezni. Egy webshopnál lehetnek ezek termékek keresése, összehasonlítása, kosárba tétel, vásárlási és regisztráció folyamat végigvitele, szállítási információk megtalálása stb. Minimum 4 emberre van szükségünk, de 8-10-nél nem kell több, mert ennyi emberrel már kijönnek a legfontosabb hibák. (Természetesen ha van rá keretünk érdemes még több embert is tesztelni.)

Felfedezett használhatósági hibák száma (függlőleges tengely) a teszt részvevők számának (vízszintes tengely) függvényében
A teszt során a felhasználó egy átlagos böngészővel dolgozik (olyannal, amit ismer), míg a tesztvezető jegyzetel, hogy milyen hibákat vét, mi okoz neki gondot. Célszerű mérni a feladatokra szánt időt, és azt is, hogy egyáltalán mennyire sikerült azokat megoldani. Lehet rögzíteni a képernyőn lévő folyamatokat, illetve a felhasználó kifejezéseit, kommentjeit is (pl. Camstudio, Snapz Pro stb.). Ez azonban az esetek többségében felesleges, elegendőek a jegyeztek. A teszt elején biztatnunk kell a felhasználót, hogy folyamatosan kommentálja, hogy mit csinál, hangosítsa ki érzéseit, gondolatait. A teszt során készített jegyzetek elemzése következik ezután. Összesítjük a hibákat, súlyozzuk őket. A lényegesnek ítélt hibák kezelésére pedig konkrét javaslatokat tehetünk. Fontos tudnunk, hogy ha egy hiba akár csak egy felhasználónál jött ki, akkor is fontos lehet, hisz kis mintával dolgoztunk. Ez a hiba ugyanúgy akár felhasználóink 10-20%-át is érintheti.








.png)
.png)
.png)