Sokszor a weblapok tervezésénél már eldől, hogy a weblap elkészítése, ha nem is lesz teljesen lehetetlen, de fájdalmas folyamat lesz. A tervezéshez nem csak a megfelelő emberek kellenek, hanem jó eszközöket is kell választnanunk. Igaz, általában a megfelelő emberek tudják, hogy melyek a megfelelő eszközök.
Egy weblap megtervezését nem célszerű valamilyen bonyolult programmal kezdeni (pl. Adobe Photoshop vagy Illustrator), hanem célszerű a főbb szerkezeti elemeket és ezek elhelyezkedését rögzíteni egyszerű módon. Nem szégyen, ha először bizony a füzetbe vagy az A4-es lapokra rajzolgatunk. Kifejezetten hasznos lehet, ha minden technikai lehetőségtől elvonatkoztatva a szerkezetre koncentrálunk.
Ha azonban vázlatosan lerajzolgattuk, hogy mire van szükségünk nem célszerű továbbra se nekiugrani egy grafikai programnak. Kiváló programok vannak, amelyekkel tovább finomíthatjuk oldalaink szerkezetét anélkül, hogy komolyan kidolgozott koncepció nélkül elmerülnénk a design részleteiben.
Az ilyen szerkezeti vázlat (mockup) megrajzolásához számos eszközt használhatunk, amelyeknél nagy előny, hogy beépített eszközkészletük lehetővé teszi tipikusan a webre szánt elemek gyors előhívását és azok átformálást.
Egy mockup eszköz előnyei grafikus programokkal szemben:
- gyors kezelhetőség, ami miatt hamarabb meglesz a munkánk és nem veszünk el a részletekben
- a design nem vonja el a figyelmünket a funkcióktól
- esetlegesen interaktív lépéseket is beépíthetünk, azaz oldaltervünk nem csak egy guszta kép lesz
Egy mockup eszköz előnyei webszerkesztő programokkal szemben:
- gyors kezelhetőség
- átláthatóbb
- nem kell a technikai megvalósítással bajlódnunk
- grafikai szerkesztőkben megszokott eszközkészlet webre adaptált formában
Jelneleg a legelterjedtebbek közé a Balsamiq az Axure és az OmniGraffle tartozik. Az Axure Windowsos, az OmniGraffle Maces tervezőknek elérhető, a Balsamiq az alkalmazott Adobe Air technológia miatt minden platformon elérhető.
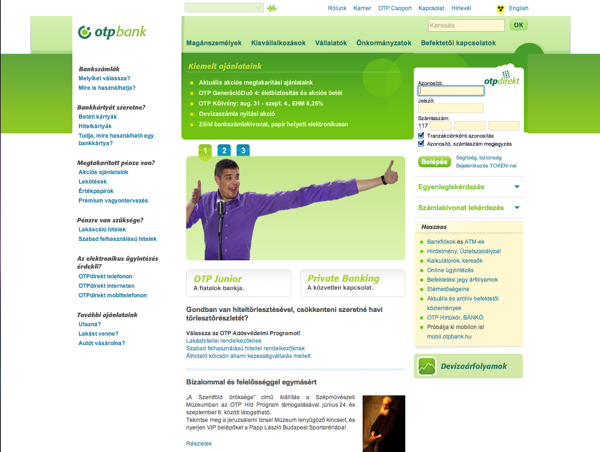
Az alábbi két kép az Otp nyitóoldalát és ugyanezt az Omnigraffleban mutatja.

.png)






